The Complete Guide for How to Marry Text and Images In Your Designs
11.54
What are we talking about? One of the most
basic building blocks of graphic design — combining text with an image. And
while slapping a catchy phrase on a nice photo may seem like an easy design
solution, it’s more difficult to get it right than you might expect. But not to
worry; with the tips and tricks we’ll cover in this article, you’ll have
techniques that you can apply to almost any design project.
1.Consider Composition
How the image
appears in your design is just as important. So you’ll also want to pay
attention to both of the following:
The composition of
the image. Whether you’ll be
taking a photo yourself or sourcing one to use in your design, you’ll want to
make sure that it leaves a good, clear space to place your text (unless you
want to add a design element that sets off the text and/or disguises a detailed
background, like a shape or screen — more on that later).
One of the
essential elements of a good composition is a focal point — some kind of visual
element that catches the eye and serves as a starting point for users to
navigate your design. In the context of a layout that involves just imagery and
text, it’s going to be one or the other. So you’ll need to decide which one is
more important and help it stand out through color, size, position, or another
characteristic.
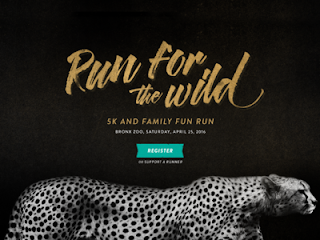
This design makes the image of
a vacation destination the clear center of attention, perhaps an appropriate
choice for a travel website. Because of its value (it’s the darkest part of the
layout, while everything else is light) and size (it spans the whole width of
the page), the image has the most visual weight. However, you don’t want the
rest of your design disappearing either. Here, the shapes present in the photo,
along with vertical accent lines, help draw your eye back up to the text, where
a pop of bright blue gets you focusing there.
3.Achieve Balance
Let’s look at one
more characteristic of good composition: balance. Like a see-saw with a child
on one side an adult on the other, designs get unbalanced when there’s a part
that’s too heavy — visually heavy, that is.
We’re not talking about focal
points, because visual weight is often what sets them apart from the rest of
the design. Instead we’re talking about designs that aren’t organized well.
Maybe they’re too busy or cluttered. Maybe all the content has been squeezed
onto one side of the layout. Or perhaps the spacing and alignment are off. Any
of these problems, and more, could knock your design off balance.
For a simple design that only
features text and an image, like some of the landing pages and book/magazine covers
we’ve already looked at, balance becomes especially important: the more minimal
the design, the more glaring any poor layout choices will be.
4.Choose Your Image Wisely
In design projects, imagery plays a bigger role than just
producing a pretty background or accent; it can lend context, tone, and emotion
to your design. And when those qualities match or support your text, you’ll be
communicating to your audience much more clearly. So unless you purposely want
some visual contradiction in your design, it’s best if your image complements
your text (and vice-versa).
Take this packaging as another example: what better way to
say that your product is fresh and healthy than with colorful photography of
crisp vegetables? Plus, the copywriting supports those concepts: “fresh,”
“farmers’ market,” “seasonal.” The images and text work together to communicate
the same message.
5.Create
a Background for Your Text
As mentioned briefly earlier, creating a space for your text where it is easy to see and read is an important step in this process. There are two main ways you can do it,
Choose an image with empty space. This points back to our first tip on composition. Photos that have large, clear areas, blurring or soft focus, or other features that provide a minimally detailed space for the text are the best candidates. That’s because highly detailed or busy images behind text can make the copy difficult, if not impossible, to read.
6.More Inspiration
Finally, let’s look at a selection of designs that combine
some of the techniques we’ve discussed so far to good effect:
This catalog cover: 1) also has a balanced layout; 2) the
image and text work together to give the design’s message context — the image
shows the company’s product in action, and the copy explains its benefits.
source: https://designschool.canva.com/blog/how-to-marry-text-and-images/












+windows+dengan+lagu+pilihan+sendiri_1.jpg)



0 komentar